- Today
- Yesterday
- Total
메이쁘
[Spring] Swagger-ui.html 404 not found error 시 대처방법! 본문
안녕하세요.
Spring framework에서 Swagger-ui 라이브러리를 사용하던 중, 어느순간부터 swagger-ui.html이 안들어가지더군요.
물론, 이전에는 잘 들어가졌습니다.
갑자기 이렇게 안되는 이유가 뭘까 하면서 넘겼다가, 휴일에 해결해보자! 하고 열심히 찾아봤습니다.
Swagger-ui 버전은 2.9.2 버전 입니다.
*** 3.x 버전 부터는 swagger-ui 경로가 다르다고 합니다. localhost:8080/swagger-ui/index.html 로 접근해보세요
먼저, http://localhost:8080/swagger-ui.html 은 404 에러로 안들어가진다고 했을 때
http://localhost:8080/v2/api-docs 는 들어가지는지 확인해보세요.
둘 다 안들어가진다면, config 설정 쪽에서 잘못될 가능성이 높습니다.
/* swagger-ui 페이지 연결 핸들러 설정 */
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry
.addResourceHandler("/swagger-ui.html")
.addResourceLocations("classpath:/META-INF/resources/");
registry
.addResourceHandler("/webjars/**")
.addResourceLocations("classpath:/META-INF/resources/webjars/");
super.addResourceHandlers(registry);
}- ResourceHandler 레지스트리 확인!
@Bean
public Docket api() {
List<ResponseMessage> responseMessages = new ArrayList<ResponseMessage>();
responseMessages.add(new ResponseMessageBuilder().code(200).message("[SUCCESS] 200 OK.").build());
responseMessages.add(new ResponseMessageBuilder().code(500).message("[FAIL] 500 SERVER ERROR!").responseModel(new ModelRef("Error")).build());
responseMessages.add(new ResponseMessageBuilder().code(404).message("[FAIL] 404 PAGE NOT FOUND!").build());
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.tags(new Tag("공통 API", "공통 API Controller"))
// .groupName(version)
.select()
.apis(RequestHandlerSelectors.basePackage("com.artiplace.api"))
.paths(PathSelectors.any())
.build()
.useDefaultResponseMessages(false) // responseMessages 설정 적용
.globalResponseMessage(RequestMethod.POST,responseMessages)
.globalOperationParameters(parameters());
// .securitySchemes(Lists.newArrayList(apiKey()));
}- api 확인!
설정도 제대로 되어있는데도 안된다고 하시면 (저 같은 경우)
@EnableWebMvc
어노테이션을 어디선가 사용하는지 확인해봐야 합니다.
그 후, 존재하면 해당 어노테이션을 꼭 지워야 정상적으로 swagger-ui.html 이 동작합니다.
참고로,
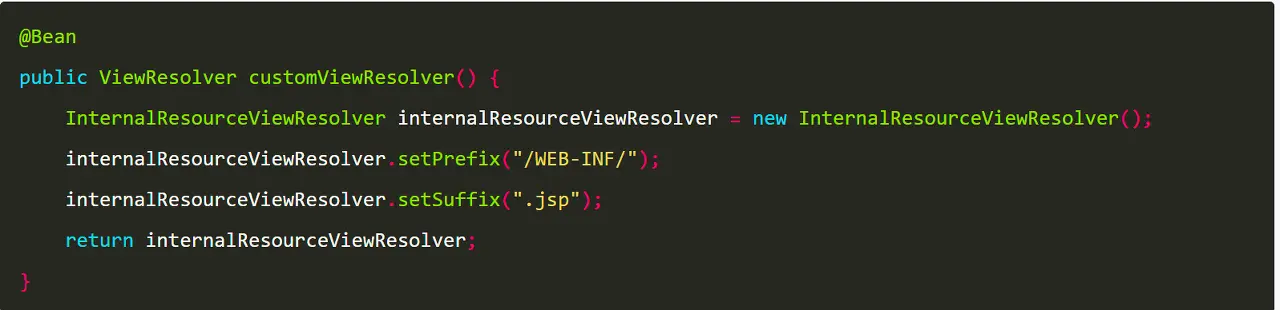
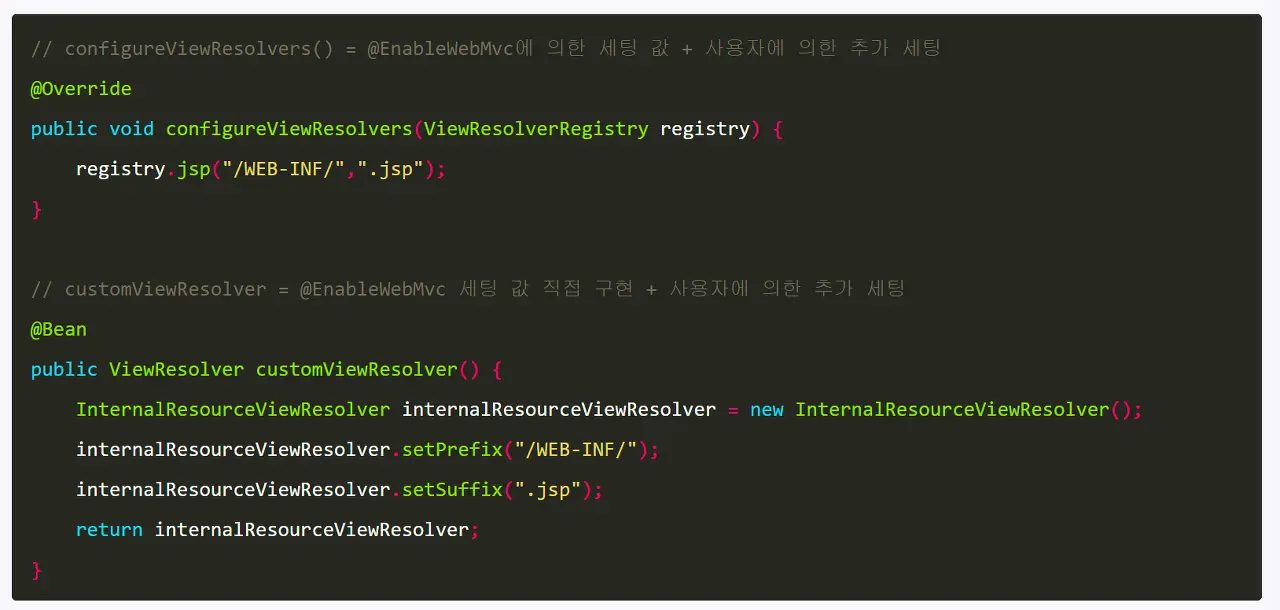
@EnableWebMvc 를 사용하게되면 viewResolver를 자동으로 등록해주지만, 개발자가 커스텀한 페이지를 등록하고자 하거나 추가 설정을 하고 싶을 때에는 @Bean Annotation과 함께 Bean을 구현해야한다는 불편함이 있습니다.

그래서, 저 어노테이션을 사용하는 대신에 WebMvcConfigurer 를 implements 해서 추가 설정과 커스텀 페이지가 있을 때 Override만 해줍니다. 즉, 추가사항이 생기면 추가만 해주면 됩니다.

위에서 Swagger-ui 설정을 위해 SwaggerConfig.java를 만들고, WebMvcConfigurerSupport를 구현했습니다.
그렇기 때문에, 다른 곳에서 저 어노테이션을 쓰면 위에 ResourceHandler를 Override한 것이 동작하지가 않는 것이죠.
한참 찾다가 겨우 해결해서 기분이 좋아졌습니다..ㅎㅎㅎ
감사합니다.
참고
https://github.com/springfox/springfox/issues/1460#issuecomment-616149948
https://goodgid.github.io/Spring-WebMvcConfigurer/




